Every successful digital project starts with a solid plan. For me, that plan begins with a wireframes. If you’ve ever wondered how a site transitions from an idea to a fully functioning product, this step is where the magic begins. Think of it as the blueprint of your online project—a simplified visual map showing where everything fits before diving into the finer details.
In this guide, I’ll explain what wireframes are, their purpose, and how you can create one that sets the foundation for a smooth design process. Here’s a quick overview of what’s inside:
- What wireframes are and why they’re useful.
- When it’s essential to create one (and when you might not need it).
- A step-by-step guide to building a basic framework.
- Tools and tips for seamless wireframing.
- Real examples to inspire you.
Let’s jump in!
What Is a Wireframe?

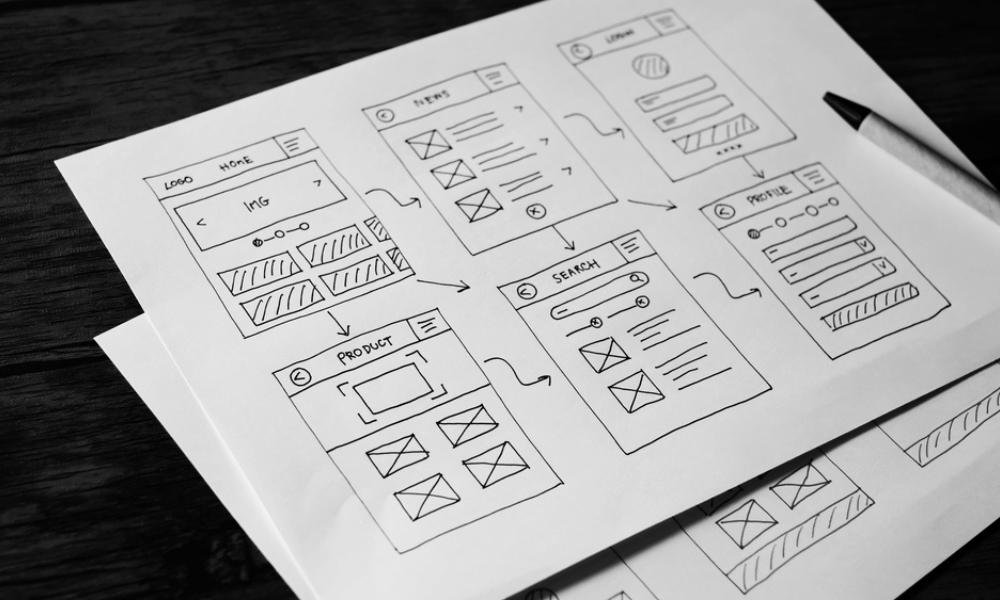
A wireframe is a simple, visual layout that outlines how a digital project will be structured. It maps out the placement of elements—menus, buttons, text blocks, and sections—without worrying about fonts, colors, or images just yet. It’s like a sketch you make before constructing a building, focusing entirely on functionality and flow.
For instance, it visually shows where important elements like navigation links or a call-to-action (CTA) button should go. This clarity helps in organizing ideas and makes it easy to adjust things early on, before any coding begins.
Skipping this step can seem tempting, but trust me, the time saved here is often lost later when unforeseen issues arise. Wireframes ensure everything is thought through before development begins.
Why Wireframes Are Important
Why should you bother with this step? Let me break it down:
Clarifies Structure:
A wireframe helps you visualize how different parts of your project connect. It acts as a roadmap, guiding how information will flow.
Prevents Costly Changes:
Making tweaks during the initial stages is far easier than doing so after the design or development process begins.
Encourages Collaboration:
These outlines make it easier for teams to discuss layouts and adjust plans. Feedback becomes simpler because the focus is on functionality, not design.
Improves User Experience:
They highlight potential issues in navigation or usability before a final product is created, making it easier to design with your audience in mind.
By taking time to develop a wireframe, you’re setting yourself up for smoother execution down the road.
When to Use Wireframes (and When You Might Skip Them)
While I almost always recommend starting with this process, there are a few situations where it might not be necessary. Here’s my take:
When to Use Wireframes:
- You’re designing a multi-page site, such as an online store or blog.
- The project involves collaboration with clients or a team.
- You need to test how users will navigate the structure before moving to visuals.
When You Can Skip Them:
- Your project is small, like a personal landing page or a single portfolio page.
- You’re jumping straight into a detailed mockup or prototype (though having a basic sketch can still help).
For larger or more complex projects, I recommend starting with a low-fidelity wireframe. It’s quick, effective, and easy to adjust.
Steps to Create a Basic Wireframe

Ready to create your first wireframe? Follow these straightforward steps:
1. Define Your Goal
Begin by asking: What is the primary purpose of the project? Is it to showcase products, collect leads, or drive sales? Defining this early ensures the structure supports your objectives.
2. Outline User Flow
Think about how visitors will interact with your project. For example:
- Where do they enter?
- What action do you want them to take next? Before sketching, I find it helpful to map these steps in text form—it’s quicker to adjust ideas this way than reworking a layout later.
3. Set Dimensions
Make sure your design fits the device it’s meant for. Here are some standard dimensions I use:
- Mobile: 1080px wide x 1920px tall.
- Tablet: 800px wide x 1280px tall.
- Desktop: 1366px wide x 768px tall.
4. Sketch the Layout
Start with simple shapes—boxes for images, lines for text, and circles for buttons. Whether you’re using a pen and paper or a tool like Balsamiq, keep things minimal and focused on structure.
5. Add Key Elements
Label sections clearly (e.g., “Hero Banner” or “CTA”) to ensure everyone understands their purpose. Don’t worry about details like images or fonts at this stage.
6. Test and Revise
No wireframe is perfect on the first try. Share your work with teammates or clients, gather feedback, and make adjustments. Collaboration is essential to creating a functional layout.
What Every Wireframe Should Include
Here’s a checklist to keep your wireframe on track:
- Page Structure: Clearly show where key sections like headers, menus, and footers will appear.
- Navigation Flow: Indicate how users will move between pages or sections.
- Call-to-Action Areas: Highlight buttons or links that encourage interaction.
- Annotations: Add short notes to explain the purpose or functionality of specific elements.
Best Tools for Wireframing
Whether you prefer digital tools or good old-fashioned paper, here are my go-to recommendations:
- Free Options: Miro, Canva.
- Advanced Tools: Figma, Adobe XD, Sketch.
Pick the tool that best fits your workflow. Personally, I prefer Figma for its flexibility and team-friendly features.
Wireframes vs. Mockups vs. Prototypes
If you’re wondering how these terms differ, here’s how I think of it:
- Wireframes: The bare-bones layout, focused on structure.
- Mockups: Add visuals, like colors and typography, to the outline.
- Prototypes: Introduce interactivity, simulating how the design will function.
For example, imagine a wireframe showing a blank button. A mockup gives it a design, and a prototype lets you click it to see what happens.
Examples to Inspire You
Need ideas? These examples can help:
- Low-Fidelity Designs: Simple, boxy layouts for quick brainstorming.
- Mobile-First Layouts: Designs focused on smaller screens first.
- Interactive Wireframes: Tools like Figma allow you to simulate user interactions for better testing.
Wireframes might not
be the most glamorous part of design, but they’re a game-changer for creating user-friendly projects. They save time, simplify collaboration, and improve the overall experience for everyone involved.
Ready to move forward? Check out How to Choose the Perfect Layout for Your Website for additional tips on creating layouts that fit your needs.
By starting with a strong foundation, you’ll be one step closer to building something truly impactful. So grab your tools and start sketching!