When I first came across Webflow, I thought, “Oh great, another platform claiming to simplify my life.” But this wasn’t just another drag-and-drop builder. Webflow feels like someone blended the simplicity of a no-code tool with the power of coding, creating something truly special.
If you’ve ever dreamed of designing a professional digital presence without needing to be a developer, this might just be your golden ticket. In this guide, I’ll break it all down for you:
- A simple explanation of Webflow and its unique approach to site creation.
- Key features that make it a game-changer for professionals and newcomers alike.
- What you can create using this tool.
- How to start your journey with Webflow without feeling overwhelmed.
So, let’s dive in and explore why this platform is turning heads in the world of web design.

What is Webflow?
At its core, Webflow is a tool that allows you to build and launch websites visually while maintaining complete creative control. It operates as a hybrid between a traditional website builder and a coding platform. The best part? It generates clean HTML, CSS, and JavaScript as you work.
Think of it as a design tool—like Photoshop for the web—but one that builds fully functional sites in the background. Whether you’re a designer tired of relying on developers or someone with no technical background at all, Webflow offers something valuable.

Why is Webflow Different?
Webflow isn’t just a website builder—it’s a powerful visual editor designed to bridge the gap between creativity and functionality. Here’s why it’s earning so much attention:
- Design Precision: Unlike other platforms, Webflow doesn’t box you into pre-set templates. You control every aspect of your site’s look and feel.
- Hosting and Performance: It offers fast, secure hosting powered by Amazon Cloudfront and Fastly. Your site loads quickly and stays safe from threats.
- Code-Free (Sort of): You don’t need to know code, but if you do, Webflow lets you add custom scripts for advanced functionality.
- No Plugins, No Problem: Forget updating dozens of plugins. Everything you need is built right in.
If you’re curious about the general concept of site builders, check out my post on What is a Website Builder?. It’s a good starting point before diving deeper into this platform.

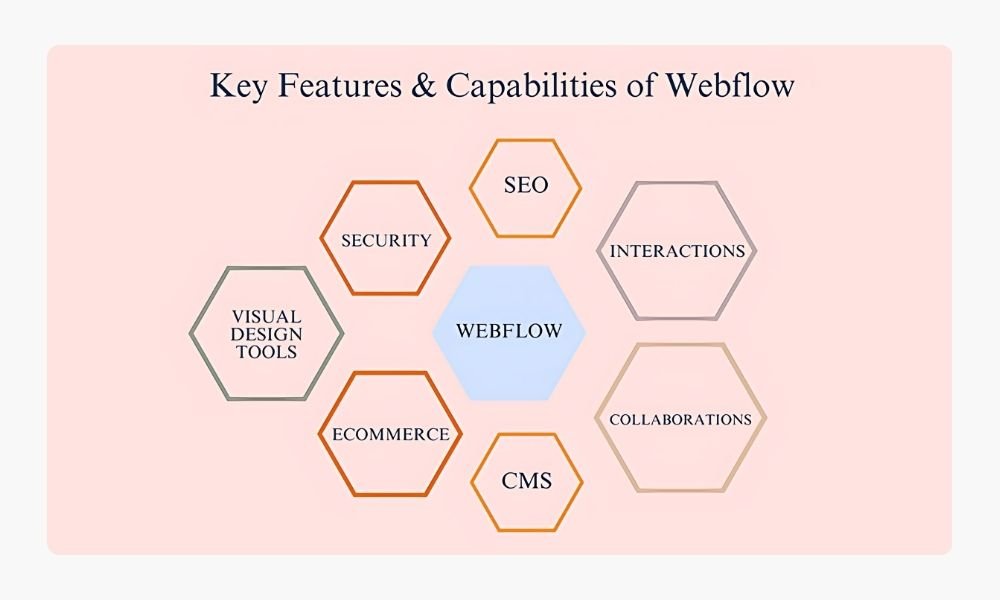
Key Features of Webflow
1. The Designer
Webflow’s design interface is where you’ll spend most of your time. It’s a visual editor that gives you total control over your site. Add animations, tweak layouts, and fine-tune styles all from a user-friendly dashboard.
2. Content Management System (CMS)
Webflow’s CMS allows you to manage dynamic content without a single line of code. Create templates for blogs, portfolios, or service pages and let Webflow handle the heavy lifting.
3. E-Commerce Capabilities
Building an online store? Webflow supports digital and physical product sales, complete with payment integrations like Stripe and PayPal. While it’s not as feature-rich as Shopify, it’s perfect for design-focused sellers.
4. SEO Tools
Search optimization is baked in. Webflow automatically generates clean code, responsive designs, and metadata. Plus, features like custom URLs and schema markup make it easy to rank higher on Google.
5. Fast Hosting
No need to hunt for hosting providers. Webflow’s built-in hosting is secure, reliable, and optimized for speed. It even includes SSL by default.

What Can You Build with Webflow?
The better question is, What can’t you build? Here are some ideas:
- Business Websites: Perfect for small businesses, startups, and agencies.
- Portfolios: A favorite among designers, photographers, and other creatives.
- E-Commerce Stores: Sell digital downloads, physical products, or even services.
- Blogs: Create beautiful, easy-to-manage blogs with dynamic templates.
- Web Applications: Yes, Webflow can handle light app development too.
Webflow offers flexibility for a variety of projects. If you’re still weighing your options, you might want to see how it compares to other tools in How to Pick the Best Website Builder for Your Needs.
Getting Started with Webflow
Starting with Webflow might feel intimidating, but trust me, it’s not rocket science. Here’s how to ease in:
- Play Around with Templates: Webflow has a wide selection of templates for various industries. Begin with one and customize it to your liking.
- Use Webflow University: Their free tutorials cover everything from the basics to advanced features. Honestly, it’s like having a personal trainer for web design.
- Experiment: Try creating simple layouts and adding animations. The more you play, the faster you’ll learn.
- Start Small: Don’t jump into a large project immediately. Begin with a portfolio or a basic site to get comfortable.
If you’re a Figma user, you’ll be glad to know there’s a plugin that lets you convert designs into Webflow projects. Check out What is Figma? for more on how these tools work together.

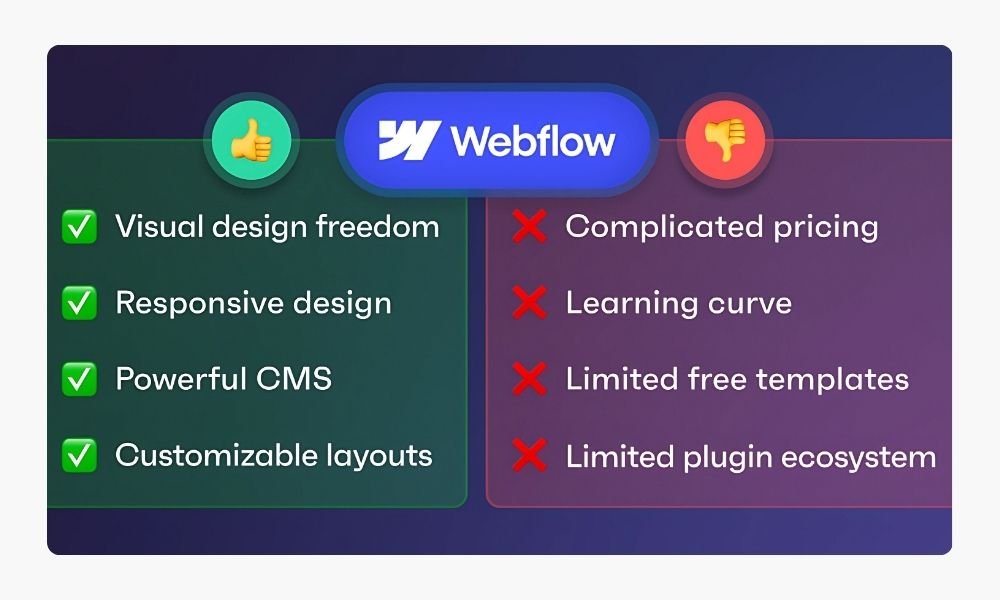
The Pros and Cons
Advantages
- Total creative freedom.
- Built-in hosting and SEO tools.
- Suitable for both professionals and beginners.
Drawbacks
- Pricing can be steep for some users.
- A learning curve for those unfamiliar with design tools.
Why I Recommend Webflow
I’ve tested a lot of platforms, and Webflow stands out for its balance of power and simplicity. It’s a tool that evolves with you. Whether you’re just starting or scaling your business, it can grow alongside your goals.
For a detailed look at how Webflow stacks up against others, see my comparison of the Top 7 Website Builders.
Webflow is more than just a
website builder—it’s a tool that empowers creators. It eliminates the barriers between design and functionality, giving you the freedom to bring your vision to life without relying on plugins or constant updates.
If you’ve ever felt limited by traditional platforms, it’s time to try something different. Dive in, experiment, and let me know how it goes. Who knows—you might even enjoy it!Ready to start your journey? Check out my guide on How to Pick the Best Website Builder for Your Needs for more tips on choosing the right platform for your goals.