Building a website can seem like climbing a mountain—intimidating at first, but once you take the right steps, you’ll be standing at the top with pride. For those looking for an easy and efficient way to create a stunning web presence, Duda is a fantastic option. With its intuitive interface and robust features, it’s perfect for beginners and professionals alike.
What You’ll Learn Here
- Why Duda is an excellent choice for creating a sleek and functional web platform.
- Step-by-step instructions for starting your project on Duda.
- Tips to make your design stand out without overcomplicating things.
- A look at Duda’s built-in features that simplify web design.
- How to manage and maintain your digital space for long-term success.

What Makes Duda Stand Out?
Let me put it this way: Duda is like a personal assistant for website creation. It handles the heavy lifting so you can focus on creating something beautiful and effective. Unlike more technical tools like WordPress, this platform is designed for those who value simplicity without compromising on features.
Some key benefits include:
- Ease of Use: No coding required—just drag, drop, and customize.
- Mobile-Ready Templates: Duda designs adapt seamlessly to different screen sizes.
- All-in-One Solution: You get everything from hosting to built-in SEO tools in one place.
If you’re still exploring options, you might also find my guide to choosing the best website builder for your needs helpful.

Getting Started with Duda
When you log in to Duda for the first time, the platform greets you with a straightforward dashboard. Here’s how you can go from zero to a fully functional website in just a few steps:
1. Sign Up
Start by creating an account. The platform offers a trial so you can experiment before committing.
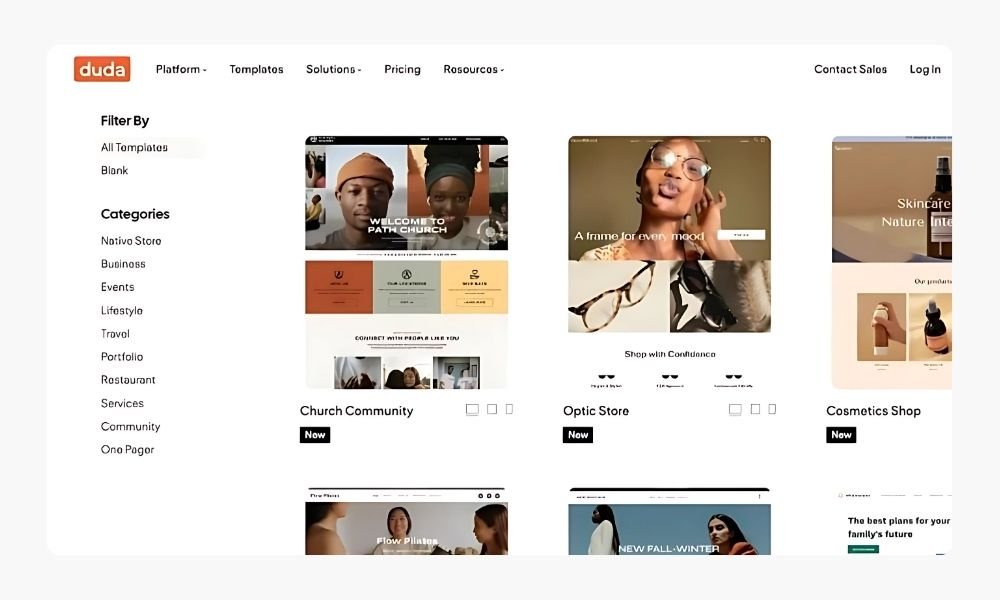
2. Pick a Template
Choose a design that fits your goals. Whether you’re launching a personal blog or a business site, Duda has plenty of templates to choose from.
3. Customize Your Design
This is where the magic happens. Use the drag-and-drop editor to tweak layouts, colors, and fonts. Upload your logo, replace placeholder text, and add media that reflects your brand’s personality.
4. Add Essential Features
Duda comes with a library of widgets, including contact forms, social media feeds, and even e-commerce tools. Integrate only what you need—less is more when it comes to usability.
5. Preview and Publish
Before you go live, use Duda’s preview tools to see how your creation looks on desktops, tablets, and phones. Then, publish your site with a custom domain, and voilà—you’re live!

How to Design Like a Pro on Duda
A well-designed site is like a good outfit: it should be tailored to fit the occasion. Here are a few of my go-to tips for crafting something both functional and visually appealing:
1. Use Consistent Branding
Stick to a cohesive color palette and font combination. Consistency builds trust and makes your site look polished.
2. Focus on Navigation
Make it easy for visitors to find what they need. Use clear labels for your menu items and limit options to avoid overwhelming your audience.
3. Add Visual Appeal
Incorporate high-quality images and videos that support your message. Duda’s image gallery tools make this a breeze.
4. Prioritize Readability
Use short paragraphs, bullet points, and headers to break up text. No one wants to wade through a wall of words.
For more design inspiration, check out my post on Canva Website Builder.

Built-In Features That Simplify the Process
1. Mobile Optimization
Every design on Duda is automatically responsive. This means your site will look great on all screen sizes without extra effort.
2. SEO Tools
From meta tags to image optimization, Duda has search engine features built in. This makes it easier for your audience to find you online.
3. Team Collaboration
If you’re working with a team or a client, Duda’s collaboration tools let everyone provide input directly on the site.
4. White-Label Options
This feature is a game-changer for agencies. You can brand the platform as your own, providing clients with a seamless experience.
If you’re curious about other builders with standout features, my guide on Hostinger Website Builder is worth a read.

Publishing and Maintaining Your Site
Launching your website isn’t the finish line—it’s the start of a journey. Here are some tips for keeping things fresh and functional:
1. Keep Content Up to Date
Add new blog posts, update images, and refresh old content regularly. This signals to visitors and search engines that your site is active.
2. Monitor Performance
Use analytics tools to see how your audience interacts with your site. Track metrics like page views, bounce rate, and conversions.
3. Maintain Security
Duda handles updates and security patches automatically, so you don’t have to worry about vulnerabilities.
For more insights into maintenance, my guide on how website builders work provides a deep dive into keeping your digital space secure.
FAQs About Duda
Q: Is Duda suitable for e-commerce?
Yes! Duda’s platform includes tools for setting up and managing an online store.
Q: Can I switch templates after starting?
You can, but it’s easier to choose the right template upfront to avoid extra work.
Q: What happens if I need help?
Duda provides excellent support through tutorials, forums, and live assistance.
Why Choose Duda?
In my experience, Duda stands out because it makes the complex process of web creation feel approachable. It’s perfect for anyone who wants a professional-looking platform without getting bogged down by technical details. Whether you’re building a personal portfolio or managing multiple client sites, this tool adapts to your needs.
If you’re still not convinced, read my comparison of Squarespace and Wix to see how Duda stacks up.
Duda isn’t just a website
builder—it’s a problem solver. By simplifying the process and offering powerful features, it allows anyone to create a digital space that stands out. If you’re ready to bring your vision to life, give Duda a try.
Remember, the best time to start is now. The second-best time? Right after reading this guide.